织梦DedeCMS图集标签调用图片+数字编号自增+第一个高亮+自定义limit
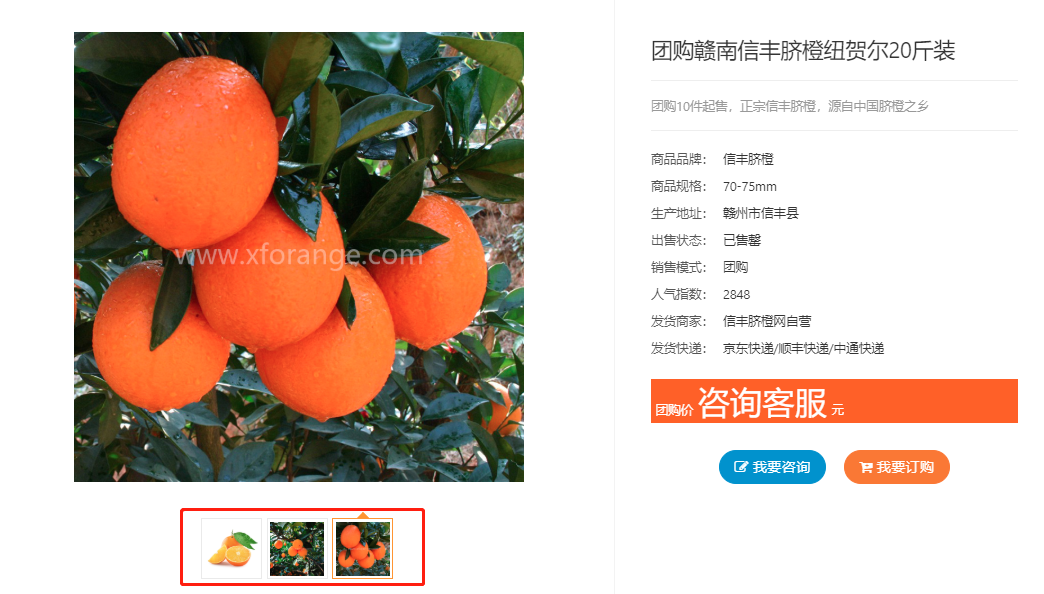
前端效果

前端代码
<div id="zoom_pic" class="zoom">
<img src="/1.jpg" width="500" id="zoom">
</div>
<div class="thumb_pic">
<ul>
<li class="hover"><img src="/1.jpg" data-url="/1.jpg" width="60" height="60"></li>
<li><img src="/2.jpg" data-url="/2.jpg" width="60" height="60"></li>
<li><img src="/3.jpg" data-url="/3.jpg" width="60" height="60"></li>
</ul>
</div>1、从上面前端代码我们可以看到默认显示图片集第1个图片,我们可以用{dede:field name=imgurls row=1}{/dede:field}
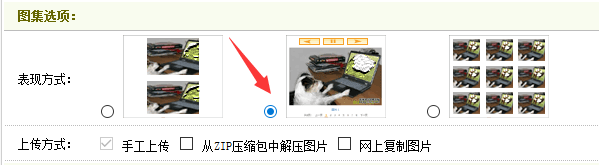
图集选项-表现方式,选择幻灯片样式,不然上面的 {dede:field name=imgurls row=1} 无效

2、下面的小图且第一个有高亮的class="hover",所以要先让织梦程序的图集标签能输出自增数字 0 1 2 3 ...
打开 /include/taglib/productimagelist.lib.php 文件 找到
$ctp->LoadSource($innerText);在它下面加入
$GLOBALS['autoindex'] = 0;继续找到
$revalue .= $ctp->GetResult();在它下面加入
$GLOBALS['autoindex']++;然后继续在 /include/taglib/productimagelist.lib.php 文件 找到
$attlist="desclen|80";改成
$attlist="desclen|80,limit|";继续找到
foreach($images as $row)在它的前面加入
$limit = trim(preg_replace('#limit#is','',$limit));
if($limit!='')
{
if(preg_match('#,#', $limit))
{
$limitarr = explode(",", $limit);
$lmt = $limitarr[0];
$num = $limitarr[1];
}
else
{
$lmt = 0;
$num = $limit;
}
$images = array_slice($images,$lmt);
}继续找到
foreach($ctp->CTags as $tagid=>$ctag)在它上面加入
if($limit!='' && $GLOBALS['autoindex'] == $num) break;修改完成后,上面的模板前端代码就这样写标签嵌套了
<div id="zoom_pic" class="zoom">
<img src="{dede:field name=imgurls alt=图片输出区 row=1}[field:imgsrc/]{/dede:field}" width="500" id="zoom">
</div>
<div class="thumb_pic">
<ul>
{dede:productimagelist row=1}
<li class="hover"><img src="[field:imgsrc/]" data-url="[field:imgsrc/]" width="60" height="60"></li>
{/dede:productimagelist}
{dede:productimagelist limit='1,10'}
<li><img src="[field:imgsrc/]" data-url="[field:imgsrc/]" width="60" height="60"></li>
{/dede:productimagelist}
</ul>
</div>完成。
文章评论 (0)


