【织梦DedeCMS生成封面海报图片插件】一款可以自动提取文章内容生成封面海报图片分享给朋友或朋友圈的逼格小插件。本插件支持任何手机模板。
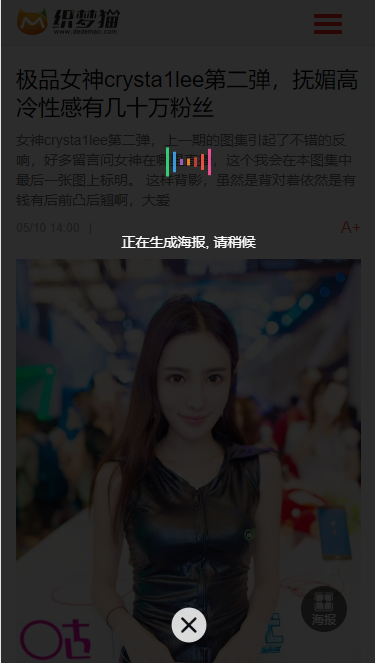
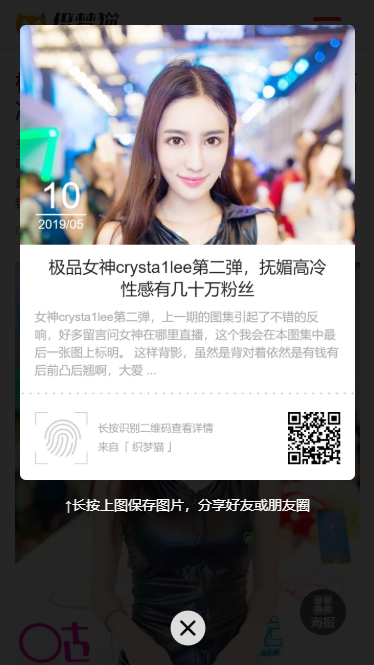
插件效果

插件特点
兼容所有手机模板;
生成的海报封面美观实用,站点的装逼神器;
支持第三方存储附件图片生成封面;
使用教程
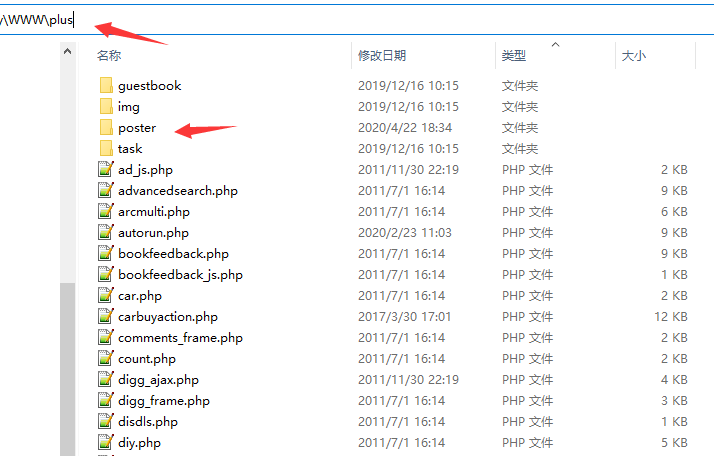
1、下载上面的所需文件,解压得到poster文件夹,把poster文件夹放进网站根目录的plus文件夹里
如图

2、打开内容页模板 例如 article_article.htm 或者 article_article_m.htm 里面的最下面加入代码,最后生成全站即可
<link rel="stylesheet" href="{dede:global.cfg_cmspath/}/plus/poster/css/poster.css" type="text/css">
<script src="{dede:global.cfg_cmspath/}/plus/poster/js/jquery.min.js" type="text/javascript"></script>
<script src="{dede:global.cfg_cmspath/}/plus/poster/js/html2canvas.min.js" type="text/javascript"></script>
<script src="{dede:global.cfg_cmspath/}/plus/poster/js/common.js" type="text/javascript"></script>
<script type="text/javascript">
var txt1 = '长按识别二维码查看详情';
var txt2 = '来自「 织梦官方团队 」';
var comiis_poster_start_wlat = 0;
var comiis_rlmenu = 1;
var comiis_nvscroll = 0;
var comiis_poster_time_baxt;
$(document).ready(function(){
$(document).on('click', '.comiis_poster_a', function(e) {
show_comiis_poster_ykzn();
});
});
function comiis_poster_rrwz(){
setTimeout(function(){
html2canvas(document.querySelector(".comiis_poster_box_img"), {scale:2,useCORS:true}).then(canvas => {
var img = canvas.toDataURL("image/jpeg", .9);
document.getElementById('comiis_poster_images').src = img;
$('.comiis_poster_load').hide();
$('.comiis_poster_imgshow').show();
});
}, 100);
}
function show_comiis_poster_ykzn(){
if(comiis_poster_start_wlat == 0){
comiis_poster_start_wlat = 1;
popup.open('<img src="{dede:global.cfg_cmspath/}{dede:global.cfg_cmspath/}/plus/poster/images/imageloading.gif" class="comiis_loading">');
var url = window.location.href.split('#')[0];
url = encodeURIComponent(url);
var html = '<div id="comiis_poster_box" class="comiis_poster_nchxd">\n' +
'<div class="comiis_poster_box">\n' +
'<div class="comiis_poster_okimg">\n' +
'<div style="padding:150px 0;" class="comiis_poster_load">\n' +
'<div class="loading_color">\n' +
' <span class="loading_color1"></span>\n' +
' <span class="loading_color2"></span>\n' +
' <span class="loading_color3"></span>\n' +
' <span class="loading_color4"></span>\n' +
' <span class="loading_color5"></span>\n' +
' <span class="loading_color6"></span>\n' +
' <span class="loading_color7"></span>\n' +
'</div>\n' +
'<div class="comiis_poster_oktit">正在生成海报, 请稍候</div>\n' +
'</div>\n' +
'<div class="comiis_poster_imgshow" style="display:none">\n' +
'<img src="" class="vm" id="comiis_poster_images">\n' +
'<div class="comiis_poster_oktit">↑长按上图保存图片,分享好友或朋友圈</div>\n' +
'</div>\n' +
'</div>\n' +
'<div class="comiis_poster_okclose"><a href="javascript:;" class="comiis_poster_closekey"><img src="{dede:global.cfg_cmspath/}{dede:global.cfg_cmspath/}/plus/poster/images/poster_okclose.png" class="vm"></a></div>\n' +
'</div>\n' +
'<div class="comiis_poster_box_img zibv cl">\n' +
'<div class="comiis_poster_img"><div class="img_time">{dede:field.pubdate function=MyDate("d",@me)/}<span>{dede:field.pubdate function=MyDate("Y\/m",@me)/}</span></div><img src="{dede:field.litpic/}" class="vm" id="comiis_poster_image"></div>\n' +
'<div class="comiis_poster_tita">{dede:field.title/}</div>\n' +
'<div class="comiis_poster_txta">{dede:field.description function=html2text(@me)/} ...</div><div class="comiis_poster_x guig"></div>\n' +
'<div class="comiis_poster_foot fcym">\n' +
'<img src="{dede:global.cfg_cmspath/}{dede:global.cfg_cmspath/}/plus/poster/qrcode.php?url='+url+'" class="kmewm fqpl vm">\n' +
'<img src="{dede:global.cfg_cmspath/}{dede:global.cfg_cmspath/}/plus/poster/images/poster_zw.png" class="kmzw vm"><span class="kmzwtip">'+txt1+'<br>'+txt2+'</span>\n' +
'</div>\n' +
'</div>\n' +
'</div>';
if(html.indexOf("comiis_poster") >= 0){
comiis_poster_time_baxt = setTimeout(function(){
comiis_poster_rrwz();
}, 5000);
$('body').append(html);
$('#comiis_poster_image').load(function(){
clearTimeout(comiis_poster_time_baxt);
comiis_poster_rrwz();
});
popup.close();
setTimeout(function() {
$('.comiis_poster_box').addClass("comiis_poster_box_show");
$('.comiis_poster_closekey').off().on('click', function(e) {
$('.comiis_poster_box').removeClass("comiis_poster_box_show").on('webkitTransitionEnd transitionend', function() {
$('#comiis_poster_box').remove();
comiis_poster_start_wlat = 0;
});
return false;
});
}, 60);
}
}
}
var new_comiis_user_share, is_comiis_user_share = 0;
var as = navigator.appVersion.toLowerCase(), isqws = 0;
if (as.match(/MicroMessenger/i) == "micromessenger" || as.match(/qq\//i) == "qq/") {
isqws = 1;
}
if(isqws == 1){
if(typeof comiis_user_share === 'function'){
new_comiis_user_share = comiis_user_share;
is_comiis_user_share = 1;
}
var comiis_user_share = function(){
if(is_comiis_user_share == 1){
isusershare = 0;
new_comiis_user_share();
if(isusershare == 1){
return false;
}
}
isusershare = 1;
show_comiis_poster_ykzn();
return false;
}
}
</script>
<div class="comiis_footer_scroll">
<a href="javascript:;" class="comiis_poster_a"><i class="comiis_font"><img src="{dede:global.cfg_cmspath/}/plus/poster/images/ico.png" alt=""></i><span><em>海报</em></span></a>
</div>安装插件后,页面右下角将显示悬浮的海报按钮: