Typecho 导航子类多层分类
Typecho 导航子类多层分类教程,在适当位置插入下列代码,一般是在header.php文件,CSS效果要自己写下:
<?php $this->widget('Widget_Metas_Category_List')->to($categorys); ?>
<?php while($categorys->next()): ?>
<?php if ($categorys->levels === 0): ?>
<?php $children = $categorys->getAllChildren($categorys->mid); ?>
<?php if (empty($children)) { ?>
<li <?php if($this->is('category', $categorys->slug)): ?> class="active"<?php endif; ?>>
<a href="<?php $categorys->permalink(); ?>" title="<?php $categorys->name(); ?>"><?php $categorys->name(); ?></a>
</li>
<?php } else { ?>
<li >
<a data-toggle="dropdown" href="#" data-target="#"><?php $categorys->name(); ?></a>
<ul class="png">
<?php foreach ($children as $mid) { ?>
<?php $child = $categorys->getCategory($mid); ?>
<li <?php if($this->is('category', $mid)): ?> class="active"<?php endif; ?>>
<a href="<?php echo $child['permalink'] ?>" title="<?php echo $child['name']; ?>"><?php echo $child['name']; ?></a>
</li>
<?php } ?>
</ul>
</li>
<?php } ?>
<?php endif; ?>
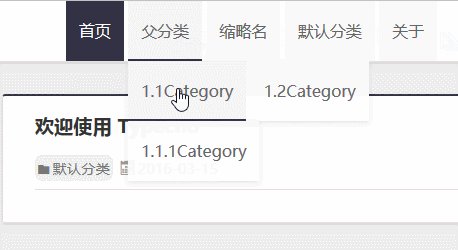
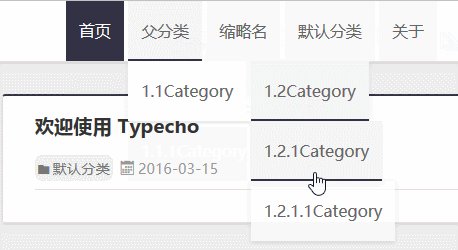
<?php endwhile; ?>效果图

上一篇:SQL客户端管理工具SQLyog
下一篇:Sublime Text3汉化版
文章评论 (0)
评论功能已被站长关闭


